티스토리 뷰
독학으로 프로그램에 이것저것 적용하려다보니 에로사항이 너무 많습니다..
힘...힘내자!
오늘은 Javascript의 대표적인 라이브러리인 Ajax를 활용해 Json data를 주고받고자 합니다.
jsp 파일
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
$("#tbLoadItem").on('click', 'tr', function(){
var td = $(this).children();
var form = {
action:4,
cd_item:td.eq(0).text(),
supplier:td.eq(2).text(),
customer:td.eq(3).text()
};
$.ajax({
url:'getItem',
dataType:'json',
contentType:'application/json',
data:JSON.stringify(form),
method:'POST',
success:function(t){
var itemData = t.itemData;
console.log(itemData);
},
error:function(t){
console.error("Error! Item load fail.");
}
});
});
|
jsp에서 controller로 data를 보낼때 json을 활용하여 보내고자 한다면 파일을 Json 형식에 맞게 string화 하여 보냅니다.
위 소스 JSON.stringify이 form data를 json파일 형식에 맞게 변환해주는 역활을 합니다.
form data가 {action: 4, cd_item: "ITEM", supplier: "AAA", customer: "BBB"} 되어 있다면
JSON.stringify을 이용할 시 {"action":4,"cd_item":"ITEM","supplier":"AAA","customer":"BBB"} 같이 변하게 됩니다.
※ JSON.stringify이용하여 Json data 보낼 시 contentType:'application/json' 잊지말도록 합시다.
controller 파일
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
@PostMapping("/getItem")
@ResponseBody
public Object getItem(@RequestBody Map<String, Object> param) throws IOException {
Map<String, Object> map = new HashMap<>();
JSONArray arryObj = service.getItemDataList(cd_item, Integer.parseInt(seg_asset), supplier, customer, "NG", action);
map.put("itemData", mapping(arryObj));
return map;
}
|
Json 파일은 보내지는 Data 형식만 봐도 알 수 있듯 Map으로 구성되어 있습니다.
즉, Json이라 딱 지정해서 받지 않고 Map으로 받을 수 있다는 말이기도 합니다.
@RequestBody로 jsp파일에서 보내온 Json 파일을 받아옵니다.
받아온 Data로 Database에서 반환할 정보를 받아와 jsp파일에 다시 보내주면 끝!
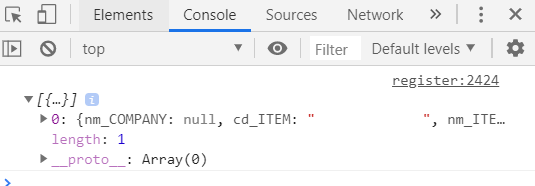
결과

Data가 잘 오는걸 확인할 수 있습니다.
ps. cd_ITEM이 비어있는건 제가 지워서 입니다.
'JavaScript' 카테고리의 다른 글
| 2 - 3. 검색폼 구현 (0) | 2020.03.17 |
|---|---|
| 2 - 2. 검색폼 구현 (0) | 2020.03.02 |
| 2 - 1. 검색폼 구현 (0) | 2019.08.12 |
| 1. 시작하기(폴더구조) (0) | 2019.07.31 |
| MVC (0) | 2019.07.17 |
