티스토리 뷰
(공부 책 : Vue.js Quick Start )
반복적인 데이터를 렌더링하는 방법으로 v-for 디렉티브를 많이 사용합니다.
기존 다른 언어의 for문과 역할은 비슷합니다.
<head>
<meta charset="utf-8">
<title>hello vue.js</title>
<style>
#list {
width: 500px;
border-collapse: collapse;
}
#list td,
#list th {
border: 1px solid black;
text-align: center;
}
</style>
<script src="https://unpkg.com/vue@2.6.12/dist/vue.js"></script>
</head>
<body>
<div id="exmaple">
<table id="list">
<thead>
<tr>
<th>번호</th>
<th>이름</th>
<th>전화번호</th>
<th>주소</th>
</tr>
</thead>
<tbody id="contacts">
<tr v-for="(contact, index) in contacts">
<td>{{index+1}}</td>
<td>{{contact.name}}</td>
<td>{{contact.tel}}</td>
<td>{{contact.address}}</td>
</tr>
</tbody>
</table>
</div>
<script type="text/javascript">
var model = {
"contacts": [{
"name": "철수",
"tel": "010-1234-0001",
"address": "서울"
}, {
"name": "영희",
"tel": "010-1234-0002",
"address": "서울"
}, {
"name": "안나",
"tel": "010-1234-0003",
"address": "경기"
}, {
"name": "대길",
"tel": "010-1234-0004",
"address": "제주"
}, {
"name": "수균",
"tel": "010-1234-0005",
"address": "전북"
}, {
"name": "재연",
"tel": "010-1234-0006",
"address": "강원"
}, {
"name": "연아",
"tel": "010-1234-0007",
"address": "경기"
}, {
"name": "고국",
"tel": "010-1234-0008",
"address": "서울"
}, {
"name": "홍주",
"tel": "010-1234-0009",
"address": "충남"
}, {
"name": "기범",
"tel": "010-1234-0010",
"address": "서울"
}]
}
var list = new Vue({
el: "#exmaple",
data: model
});
</script>
</body>
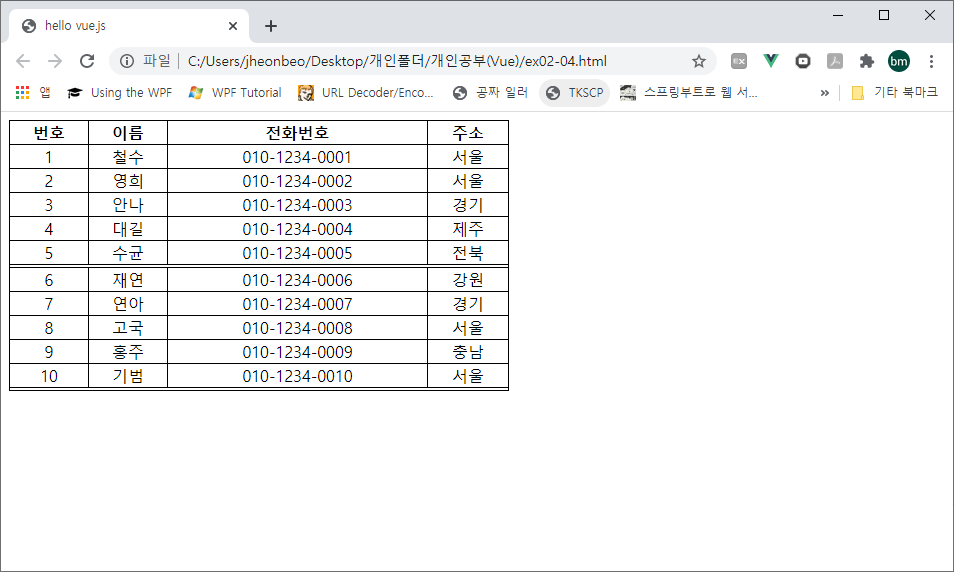
위 예시 코드는 model 객체 내부에 contacts 배열을 html 내 v-for을 이용해서 배열의 개수만큼 반복되어 나타냅니다.
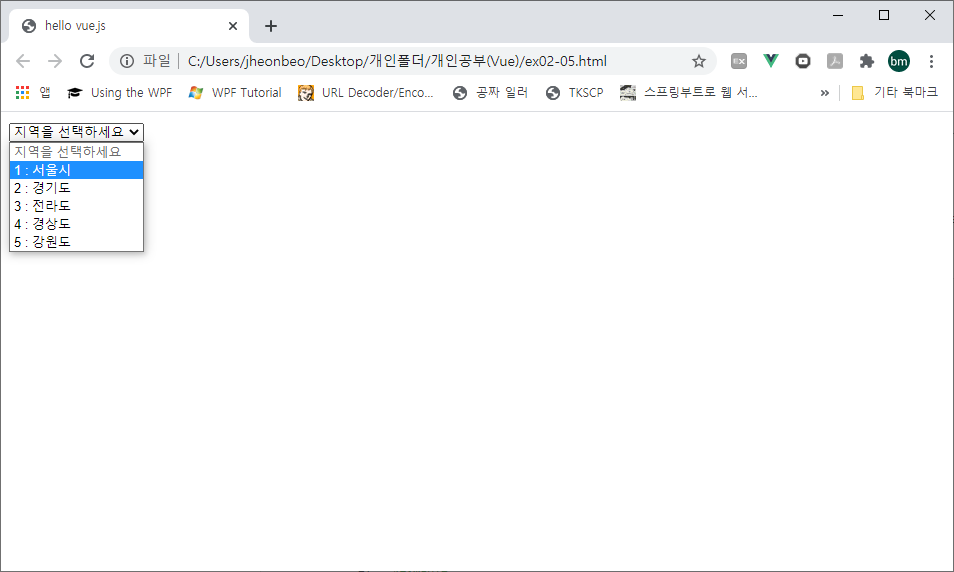
원본 데이터가 객체일 경우 조금 달라지는데 key를 이용해 값에 접근하는 HashMap 구조이기 때문에 key, value값을 얻을 수 있는 구조를 사용합니다.
<body>
<div id="exmaple">
<select id="regions">
<option disabled="disabled" selected>지역을 선택하세요</option>
<option v-for="(val, key, index) in regions"
v-bind:value="key">{{ index+1 }} : {{val}}</option>
</select>
</div>
<script type="text/javascript">
var regions = {
"A": "서울시",
"B": "경기도",
"C": "전라도",
"D": "경상도",
"E": "강원도"
};
var list = new Vue({
el: "#exmaple",
data: {
regions: regions
}
});
</script>
</body>
v-for 디렉티브와 v-if 디렉티브를 함께 적용함으로써 보여주고자하는 정보를 조절할 수 있습니다.
주의할 점은 적용 순서인데, v-for 디렉티브가 먼저 수행되고 v-if 디렉티브가 적용됩니다.
첫번째 예시에서
<tr v-for="(contact, index) in contacts"
v-if="contact.address.indexof('서울') > -1">와 같이 변경후 실행해보면 서울이 포함된 연락처만 표시되는걸 확인할 수 있습니다.
지금까지 적용한 예시는 하나의 요소만 반복 랜더링을 수행한 결과물입니다.
만약 여러 요소를 반복 렌더링하려면 어찌해야 할까요?
<tbody id="contacts">
<template v-for="(contact, index) in contacts">
<tr>
<td>{{index+1}}</td>
<td>{{contact.name}}</td>
<td>{{contact.tel}}</td>
<td>{{contact.address}}</td>
</tr>
<tr class="divider" v-if="index % 5===4">
<td colspan="4"></td>
</tr>
</template>
</tbody>첫번째 예시 반복 랜더링 부분에서 5번째 연락처마다 divider를 생성하는 작업을 추가합니다.
index는 0부터 시작하므로 index가 4일때 5번 연락처임을 인지해두셔야 합니다.
그 점을 아신다면 index 나누기 5의 나머지가 4인 사칙연산이 5의 배수임을 알 수 있습니다.

※ 배열 데이터의 변경에 관한 문제점
개발자 콘솔 도구에서 배열 데이터를 인덱스 번호를 이용해 직접 배열을 바꾸려해도 화면에 변화가 없습니다.
list.contacts[0] = { name:"수철", tel:"010-1234-0001". address:"제주"}
반면 배열 값 내부의 속성을 직접 변경한다면 Vue 인스턴스 내부 감시자가 추적해서 즉시 화면에 반영됩니다.
list.contacts[0].name = "수철"
기존 배열 값을 직접 변경하기 위해서는 Vue.set 메소드를 사용하여 변경해야 합니다.
Vue.set(list.contacts, 0, { name:"수철", tel:"010-1234-0001". address:"제주"})
'Vue' 카테고리의 다른 글
| Vue.js 이벤트 처리 (0) | 2021.02.25 |
|---|---|
| Vue 인스턴스 (0) | 2021.01.29 |
| Vue.js 기타 디렉티브와 계산형 속성 (0) | 2021.01.22 |
| Vue.js 기본 디렉티브 (0) | 2021.01.04 |
| Vue.js 시작하기 (0) | 2020.12.21 |
