티스토리 뷰
(공부 책 : Vue.js Quick Start )
1. v-pre 디렉티브
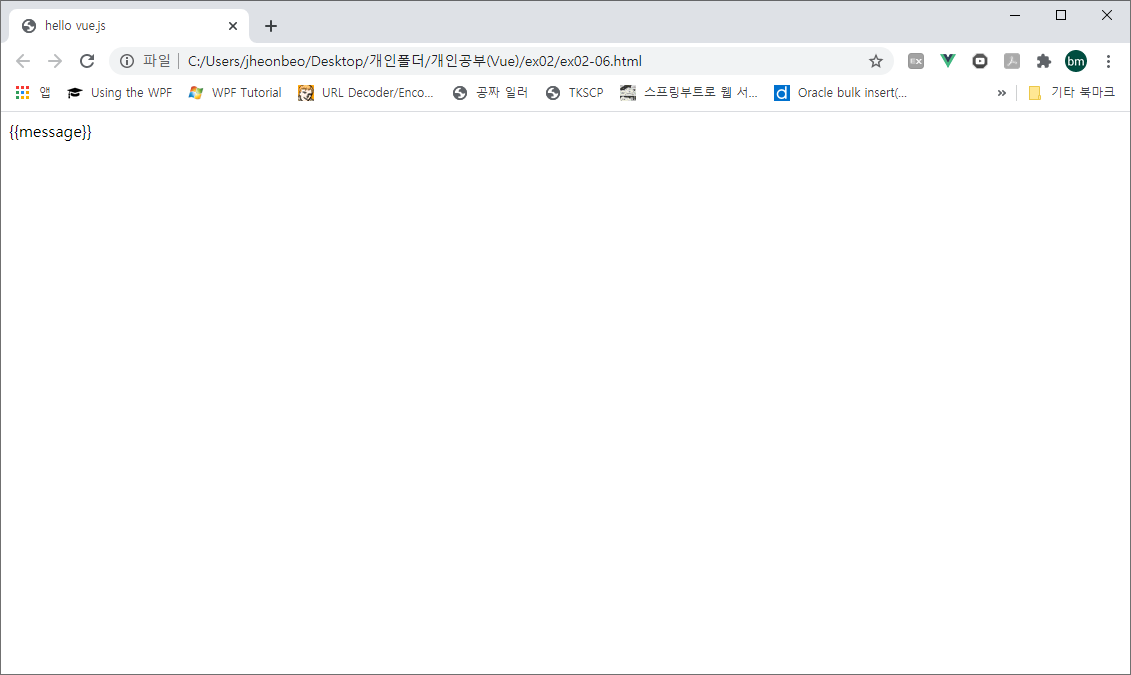
v-pre 디렉티브는 HTML 요소에 대한 컴파일을 수행하지 않습니다.
<body>
<div id="example">
<span v-pre>{{message}}</span>
</div>
<script type="text/javascript">
var vm = new Vue({
el: "#example",
data: {
message: "Hello World!"
}
})
</script>
</body>
v-pre를 사용하지 않았다면 message 속성의 값이 바인딩되어 나타나겠지만
v-pre 디렉티브로 인해 Vue 객체는 컴파일하지 않고 html 문자열 그대로 출력합니다.
2. v-once
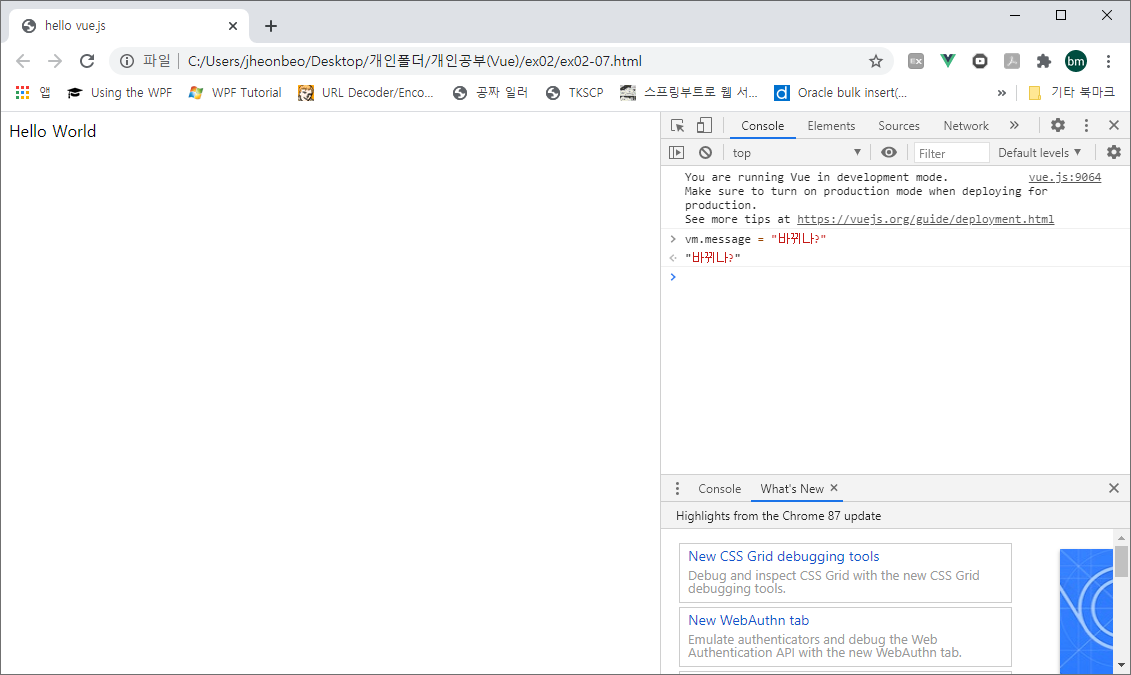
v-once 디렉티브는 HTML 요소를 단 한번 랜덩링합니다.
위 예제에서 v-pre를 v-once로 변경하여 브라우저를 실행해봅니다.

Vue 인스턴스 데이터를 변경하더라도 다시 랜더링을 수행하지 않는걸 확인할 수 있습니다.
3. 계산형 속성
앞서 v-bind 디렉티브를 통해 데이터 바인딩 방법에 대한 예제를 살펴보았습니다.
하지만 연산 로직이 필요한 경우 v-bind만으론 해결하기 어려운 경우가 많습니다.
계산형 속성은 이를 해결하기 위한 방법중 하나입니다.
Vue 객체를 computed 속성과 함께 함수를 등록해두면 마치 속성처럼 사용할 수 있습니다.
전 시간 v-for에서 사용한 예제를 재활용해 예시 코드를 작성해보겠습니다.
<body>
<div id="exmaple">
<p>
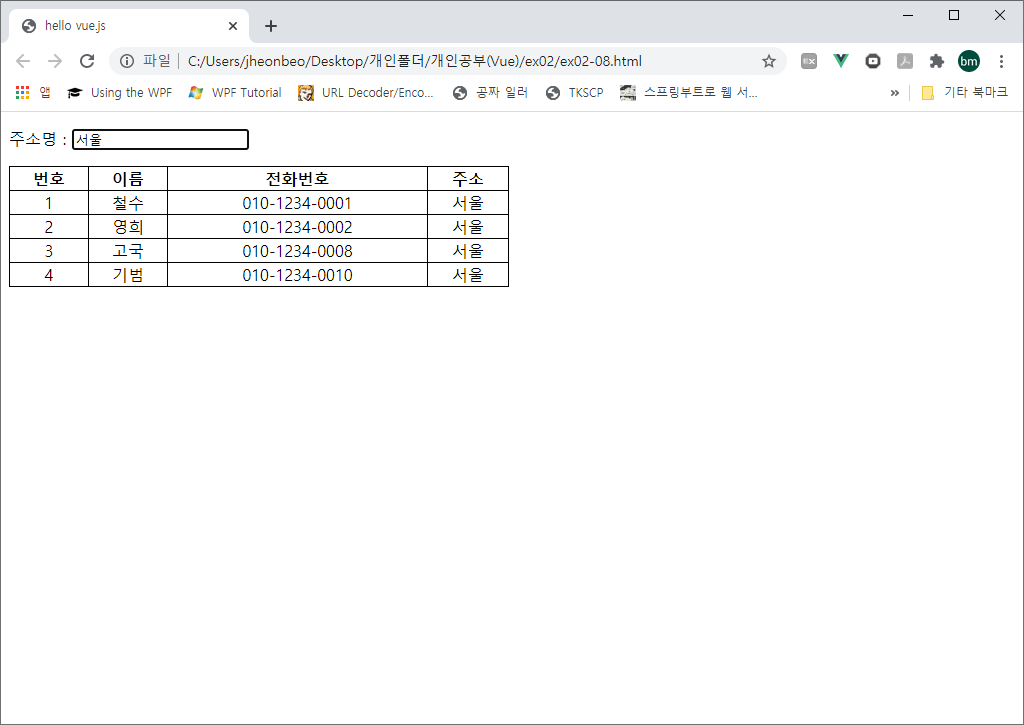
주소명 : <input type="text" v-model:value="addressName" placeholder="주소명">
</p>
<table id="list">
<thead>
<tr>
<th>번호</th>
<th>이름</th>
<th>전화번호</th>
<th>주소</th>
</tr>
</thead>
<tbody id="contacts">
<template v-for="(contact, index) in filtered">
<tr>
<td>{{index+1}}</td>
<td>{{contact.name}}</td>
<td>{{contact.tel}}</td>
<td>{{contact.address}}</td>
</tr>
</template>
</tbody>
</table>
</div>
<script type="text/javascript">
var model = {
addressName: "",
contacts: ... 생략
}
var list = new Vue({
el: "#exmaple",
data: model,
computed: {
filtered: function() {
var name = this.addressName.trim()
return this.contacts.filter(function(item, index) {
if (item.address.indexOf(name) > -1) {
return true;
}
})
}
}
});
</script>
</body>
주소명을 입력하게 될 필드는 v-model을 이용해 양방향 바인딩을 함으로써 addreeName에 즉시 반영되고
이는 filtered 계산형 속성에 의해 필터링된 데이터만 나타나게 됩니다.
(filter 메서드는 배열의 아이템 중 조건을 만족하는 아이템을 모아 새로운 배열을 만들어 리턴하는 기능을 수행합니다.)
!! 이 예제에서 주의할 점은 this가 가리키는 속성입니다. filter 함수에 의해 호출되는 this와 바깥쪽 this는 다릅니다.
콜백 함수 안쪽에서의 this는 Vue 객체가 아닌 전역 객체를 참조합니다.
그렇기 때문에 콜백함수 이전에 Vue 객체의 데이터를 var name = this.addressName.trim() 와 같이 미리 받아둘 필요가 있습니다.
'Vue' 카테고리의 다른 글
| Vue.js 이벤트 처리 (0) | 2021.02.25 |
|---|---|
| Vue 인스턴스 (0) | 2021.01.29 |
| Vue.js 반복 렌더링 디렉티브 (0) | 2021.01.12 |
| Vue.js 기본 디렉티브 (0) | 2021.01.04 |
| Vue.js 시작하기 (0) | 2020.12.21 |
