티스토리 뷰
(공부 책 : Vue.js Quick Start )
Vue CLI
Vue CLI는 Vue.js 애플리케이션을 빠르게 개발할 수 있는 관련된 기능을 모두 제공하는 Vue개발 도구이자 시스템입니다. Vue CLI 3 버전부터는 대화형 방식을 적용하여 스캐폴딩 코드뿐만 아니라 vue-cli-server의 내장된 기본 설정을 통해서 복잡한 웹팩 번들러의 설정을 하지않고도 애플리케이션 개발을 할 수 있습니다. 이번 장부터 작성되는 모든 예제들은 Vue CLI를 기반으로 프로젝트를 생성하고 예제 코드를 작성할 것 입니다.
Vue CLI의 구성요소와 설치
Vue CLI는 크게 3가지 구성요소로 이루어졌습니다.
CLI : @vue/cli
컴퓨터 내 어디서나 실행할 수 있도록 npm을 이용해 전역설치하여 터미널 창에서 Vue 명령어를 실행할 수 있도록 합니다.
- 새로운 Vue 애플리케이션 프로젝트 생성가능
- Vue 단일 파일 컴포넌트를 설정 없이 실행하여 테스트 가능
- GUI 환경으로 프로젝트를 생성 관리 가능
CLI 서비스 : @vue/cli-service
CLI 서비스는 프로젝트가 생성될 때 개발 의존성으로 설치되는 구성요소로 내부는 웹팩과 웹팩 개발 서버 기반으로 작성되어 있습니다.
- 프로젝트를 웹팩 개발 서버 기반으로 구동 가능
- 프로젝트 소스코드와 리소스를 빌드하고 번들링 가능
- 프로젝트의 코드를 테스트 가능
CLI 플러그인
CLI 플러그인은 Vue CLI로 생성되는 프로젝트의 추가적인 기능들을 제공하는 npm 패키지 입니다. 대표적인 CLI 플러그인으로 다음과 같습니다.
- router : 애플리케이션에 라우팅 기능을 제공하는 vue-router 패키지와 예제 코드를 프로젝트에 설치합니다.
- vuex : 애플리케이션에 상태관리 기능을 제공하는 vuex 패키지와 예제 코드를 프로젝트에 설치합니다.
- @vue/cli-plugin-babel : babel을 이용한 트랜스파일을 수행할 수 있는 기능을 제공합니다.
- @vue/cli-plugin-eslint : eslint를 이용하여 코드 오류를 확인하고 수정하는 기능을 제공합니다.
- @vue/cli-plugin-unit-jest : jest 프레임워크를 이용한 단위테스트를 수행하는 기능을 제공합니다.
- vue-cli-plugin-vuetify : vue.js 애플리케이션에 머티리얼(Material) 디자인이 적용된 컴포넌트를 사용할 수 있도록 하는 프레임워크인 vuetify를 프로젝트에 적용하는 기능을 제공합니다.
Vue CLI를 설치하기 위해서 npm을 이용해 전역 수준으로 설치합니다.
- npm install -g @vue/cli (windows)
- sudo npm install -g @vue/cli (macOS)
프로젝트 생성과 기본 사용법
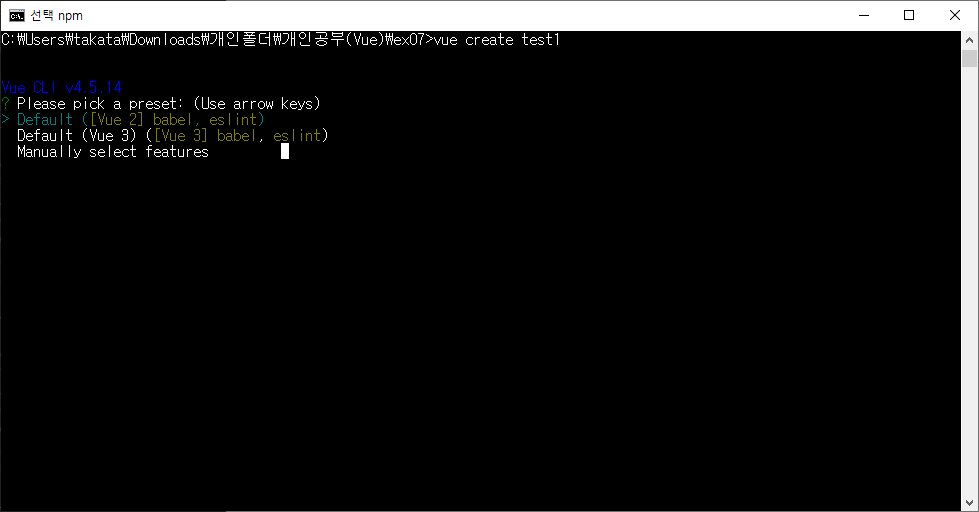
Vue CLI를 이용해 프로젝트를 생성할 때는 vue create 명령어를 사용합니다.
※ vue create가 먹히지 않을 시 환경변수 path에 "C:\Users\{사용자명}\AppData\Roaming\npm"을 추가하고 컴퓨터 재부팅을 하시면 됩니다.

첫번째 단계는 프리셋을 선택하는 단계입니다.
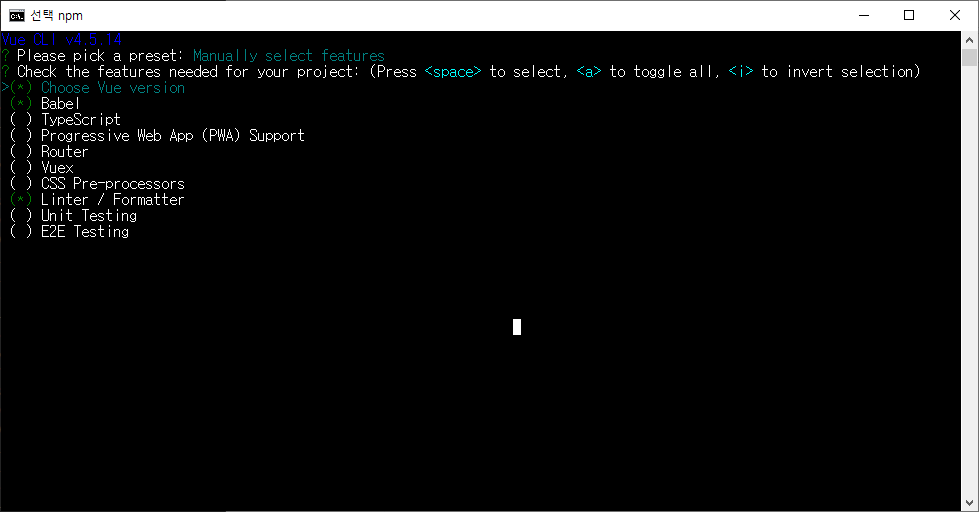
maual로 자유롭게 플ㄹ그인을 선택하고 싶다면 Manually select features를 선택하시면 되고
그게 아니라면 필요한 Vue 버전에 맞게 default 세팅하시면 됩니다.

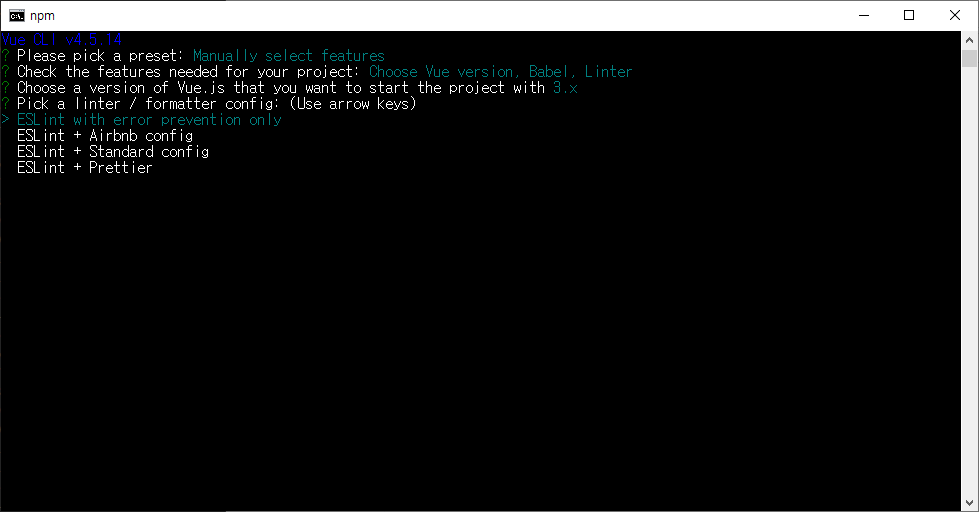
ESLint 기능을 선택했을 때는 Linter, Formatter를 지정해야 합니다.
에러 방지 목적뿐만 아니라 표준적인 코드의 작성을 위해 오류와는 관계없이 표준화된 코드로 자동 변환까지 수행할 수 있도록 다양한 포맷터를 지정할 수 있습니다.
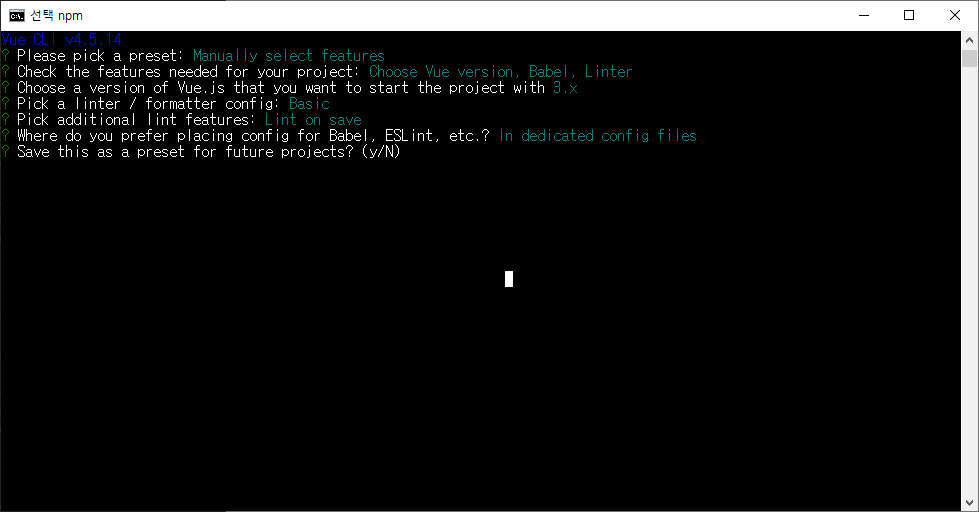
vue 버전을 선택함으로써 다음으로 넘어갑니다.

이번 단계는 저장 시에 린터를 적용한 방법을 지정하고 플러그인에 대한 구성 정보를 Package.json에 저장할지 별도의 설정 파일에 저장할지를 설정합니다.

마지막으로 지금까지 직접 지정한 설정을 별도의 프리셋으로 저장할지를 결정합니다.
y를 선택하고 프리셋 이름을 저장하면 각 운영체제의 사용자 계정 홈 디렉터리에 .vuerc 파일이 생성되고 현재 설정이 저장됩니다. 다음에 같은 프리셋으로 언제든 생성가능하게 됩니다.
설정이 완료되면 보일러플레이트 코드와 필요한 라이브러리, 패키지들은 다운로드하여 프로젝트 템플릿을 생선하는 단계를 자동으로 진행합니다.
그렇게 생선된 디렉터리와 파일의 내용을 간단하게 설명드리면 다음과 같습니다.
src : 개발자가 작성하는 소스 코드를 배치하는 디렉터리입니다.
public : 배포 버전을 빌드할 때 필요한 파일입니다. 웹팩 도구를 사용해 해당 파일을 로드한 뒤 설정을 추가하여 빌드 버전을 만듭니다.
node_modules : 앱 개발과 배포에 필요한 npm 패키지들이 저장되는 디렉터리입니다.
dist : 작성한 앱 코드를 빌드하여 만든 배포 버전을 저장하는 디렉터리입니다.
명령어 기본 사용법
이제 생성된 프로젝트를 이용하는 방법을 알아보겠습니다.
우선 웹팩 개발 서버를 이용해 실행하는 방법입니다.

package.json 파일을 살펴보면 "scripts"라는 필드에 serve, build, lint와 같은 스크립트명이 보일 것입니다.
이와 같은 script는 복잡한 명령어를 npm run [스크립트명] 과 같이 간단히 실행할 수 있도록 도와줍니다.
스크립트 내용을 살펴보면 vue-cli-service를 이용해서 실행하고 있습니다.
현재 전역 수준이 아닌 프로젝트 단위로 설치되어 있기에 터미널창에서 직접 node_modules 경로를 입력해야 합니다.
.\node_modules\.bin\vue-cli-service serve (windows)
./node_modules/.bin/vue-cli-service serve (macOS)
혹은 이미지에 보이는 디버그를 눌러보면 실행할 수 있는 스크립트 명령어들이 보입니다. 선택하여 스크립트 명령어를 실행할 수도 있습니다.
※ 터미널창이 PowerShell로 되어있다면 명령어 실행 시 에러가 날 수 있습니다. 기본 Cmd 창으로 바꾼 후 실행토록 합니다.
참고 사이트
https://jhnyang.tistory.com/456
만약 프로젝트 의존성으로 설치된 패키지들을 직접 실행하고 싶다면 npx 패키지를 전역으로 설치하고 이용하면 됩니다.
npm install -g npx
npx vue-cli-service serve
vue-cli-service 사용법
vue-cli-service는 Vue CLI 설치 시에 프로젝트 단위로 설치되는 실행 명령어입니다.
vue-cli-service의 사용 방법은 다음과 같습니다.
vue-cli-service [command] [options]
[command]는 실행하려는 작업니다. serve, build, inspect를 지원합니다.
serve : 웹팩 개발 서버(webpack-dev-server)를 이용해 프로젝트 코드를 실행합니다. HMR(Hot Module Replacement) 기능을 지원하므로 실행 도중 소스 코드가 변경되고 저장되면 즉시 브라우저 화면에 반영됩니다.
build : 빌드하여 배포 버전의 소스 코드를 생성하여 지정 디렉터리에 저장합니다. 빌드된 버전의 코드가 저장되는 기본 경로는 dist 디렉터리입니다.
lint : eslint 기능을 이용해 코드의 표준화되지 않은 부분을 검사하고 교정합니다.
inspect : 현재 프로젝트의 웹팩 설정 정보를 보여줍니다.
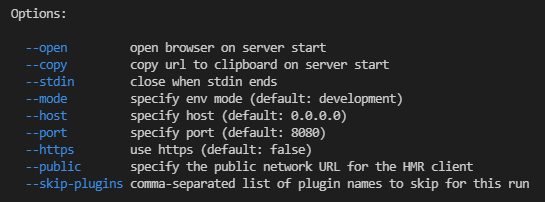
[options]에 대한 상세한 정보는 npx vue-cli-service serve -help로 확인 가능합니다.

만일 개발 서버를 구동하면서 웹 브라우저를 자동으로 열고 싶다면 --open 옵션을 추가하면 됩니다.
package.json 파일의 scripts 옵션에서 serve 값을 다음과 같이 변경하면 cmd 창에서 npm run serve 타이핑 하는 걸로 간단히 확인할 수 있습니다.
"scripts": {
"serve": "vue-cli-service serve --open --port 3000",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
플러그인
Vue-CLI를 이용해 생성한 프로젝트는 크게 서비스(@vue/cli-service)와 플러그인(@vue/cli-plugin)으로 구성되어 있습니다.
서비스는 하나지만 플러그인은 여러 개 선택할 수 있습니다.
대부분의 플러그인들의 이름은 @vue/cli-plugin으로 시작합니다.
플러그인을 이용하면 프로젝트의 웹팩 구성을 변경하고 명령이나 기능을 추가하는 작업을 선택적으로 할 수 있습니다.
Vue CLI의 기본 프리셋으로 프로젝트 생성 시 @vue/cli-plugin-babel, @vue/cli-plugin-eslint 두 가지 플러그인이 설치됩니다만 이 두가지 외에도 다양한 플러그인을 추가할 수 있습니다.
vue add [플러그인]
추가적으로 설치하는 대표적인 플러그인으로 vuex, router를 들 수 있습니다.
테스트를 위해 router를 설치해보겠습니다.
vue add router
명령어를 입려하면 필요한 npm 패키지들을 다운로드하고 샘플 코드 파일들을 추가합니다.
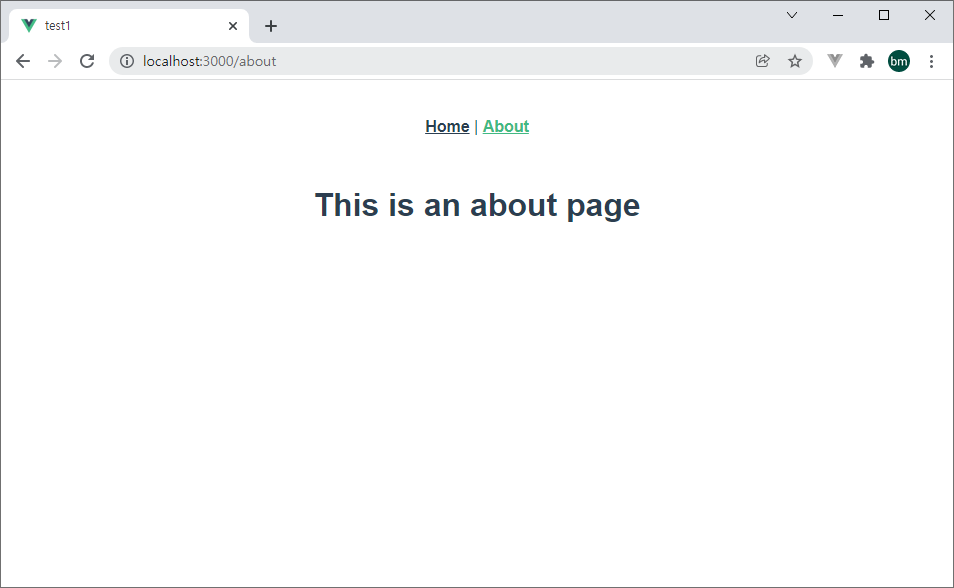
npm run serve 명령어로 프로그램을 실행한 뒤 About 링크를 클릭하면 그림과 같이 url이 변경됩니다.

vue.config.js
앞서 Vue CLI 내부는 웹팩이라는 모듈 번들러 도구를 이용하도록 만들어졌다 말씀드렸습니다.
하지만 CLI 서비스는 모두 캡슐화되어 있기 때문에 내부의 웹팩에 대해 웹팩 설정 파일을 이용해 직접 설정할 수 없습니다.
대신 웹팩 설정을 위해 vue.config.js라는 파일을 프로젝트 내부에 작성합니다.
자세한 내용은 https://cli.vuejs.org/config/ 을 참조바랍니다.
Configuration Reference | Vue CLI
Configuration Reference Global CLI Config Some global configurations for @vue/cli, such as your preferred package manager and your locally saved presets, are stored in a JSON file named .vuerc in your home directory. You can edit this file directly with yo
cli.vuejs.org
'Vue' 카테고리의 다른 글
| Vue.js 컴포넌트 심화 (0) | 2022.01.06 |
|---|---|
| Vue.js 컴포넌트 기초 - 2 (0) | 2021.06.29 |
| Vue.js 컴포넌트 기초 - 1 (0) | 2021.05.14 |
| Vue.js 스타일 (0) | 2021.03.25 |
| Vue.js 이벤트 처리 (0) | 2021.02.25 |
